Una cuenta de Office 365 incluye el esqueleto de un sitio web listo para personalizar. De manera que tanto el usuario mismo como el profesional que le implementa Office 365 tienen la oportunidad montar rápidamente un sitio web si lo desean. Personalizar el sitio web es muy sencillo, aquí vemos como.

1. En el menú de administración de Office 365, elegimos Sitios.
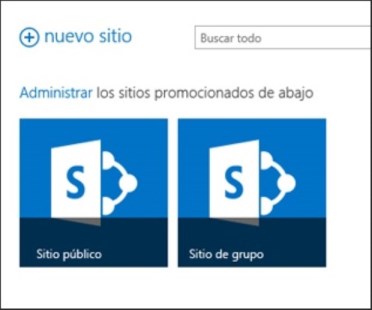
Aparece la página web de diseño de sitios donde Office 365 nos propone elegir que tipo de sitio web a diseñar: Sitio público será el que veremos todos a través de una URL sin ningún tipo de restricción mientras que el sitio de grupo solo recibirá a quienes reconozca como usuarios integrantes de un grupo dentro de Office 365. El sitio web de una empresa es ejemplo de un sitio público, mientras que el sitio del departamanteo de compras en la intranet de la misma empresa es un ejemplo de un sitio de grupo.
2. Siguiendo con el ejemplo, para diseñar un sitio web público seleccionamos Sitio público.

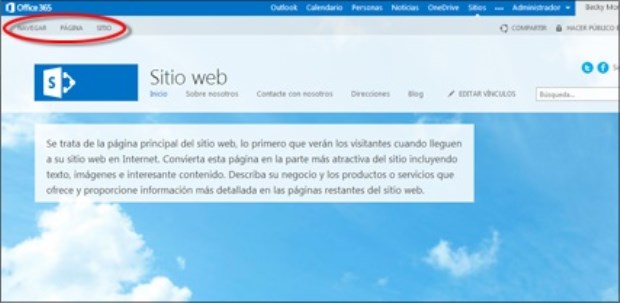
En unos instantes el diseñador nos entregará una página pre armada del nuevo sitio web diseñado en base a una plantilla y podremos empezar trabajar.
3. En la parte superior de la página, veremos que aparecen tres pestañas: Navegar (en algunas versiones dirá Examinar), Página y Sitio. La primera nos permite ver y analizar la marcha del diseño.
Para empezar a personalizar esta página pre armada o cualquier otra página integrante del sitio, en general será la página que estamos viendo, elegiremos la pestaña Página, mientras que si queremos trabajar con elementos comunes a todas las páginas del sitio, elegiremos la pestaña Sitio.

4. Ahora vamos a cambiar el aspecto. Recordemos que el aspecto de un sitio web ofrece la primera impresión al visitante, comunica la marca y, en cierto modo, la imagen que pretende una empresa para su negocio. Cambiando el aspecto de una manera muy Office, podremos cambiar el título del sitio, tema (combinación de colores, fuente, etc), el fondo, el logotipo y mucho más.
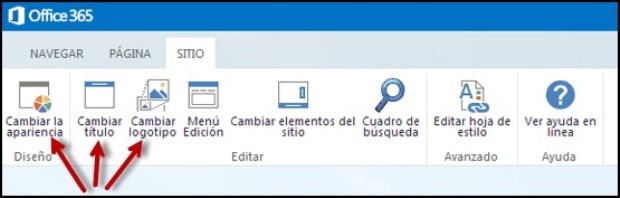
Entonces, para cambiar el aspecto general, elegimos la pestaña Sitio. Veremos varias opciones que se ofrecen en la cinta de opciones, en los próximos pasos nos referiremos a estas opciones:

4. Editar el título y agregar un logotipo. Para cambiar el título, hacemos clic en Cambiar título (o Editar título), podremos agregar nuestro propio título (y una descripción si lo deseamos) y, finalmente, Aceptamos.
5. Para agregar un logo, haremos clic en Cambiar logotipo y, a continuación, buscaremos una imagen que ya esté lista para usarse como logotipo almacenada en nuestro equipo o en un sitio compartido.
También podremos agregar una descripción que Office 365 usará como texto alternativo, el cual que ayuda a hacer que el sitio sea accesible para personas con discapacidades visuales.
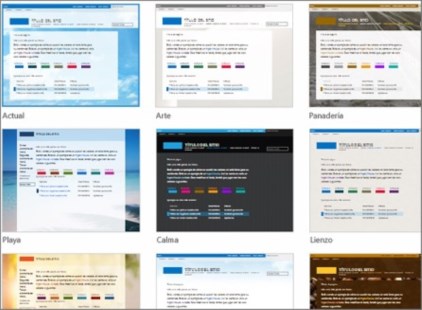
6. Cambiar la apariencia comprende el diseño, la combinación de colores, las fuentes y el fondo (imagen o gráfico que aparece detrás del contenido de la página). Para esto haremos clic en Cambiar apariencia y elegiremos uno de los diseños de plantilla existentes. Una plantilla incluye elementos predeterminados de diseño como diseños de página, fuentes y combinaciones de color.

Una vez que seleccionada la plantilla, podremos experimentar con fondos, combinaciones de colores, diseños, etc.
Si es prioritario asegurarnos que el sitio web es accesible, la sugerencia para elegir el tema de Office por el color y el contraste. Según Microsoft las personas que no distinguen los colores pueden ver todos los elementos en el tema de Office y el contraste es lo suficientemente fuerte para aquellas con problemas de visión.
7. Ahora vamos a probar nuestro diseño. Para ver cómo queda cada combinación elegida, picaremos en Probar. Cada vez que probemos tendremos la opción de guardar el diseño (para ello elegiremos la proposición Sí, mantenlo) o volver atrás para elegir opciones diferentes (en este caso elegiremos No, todavía queda un poco).
Elijamos la primera y veamos como va quedando nuestro sitio:

Como vemos aplicando la receta hemos llegado rápidamente a un diseño inicial. Desde luego esto no es mas que una muestra para acompañar a quien desea inicarse, probablemente en un caso concreto necesitemos hacer muchas otras cosas como: personalizar la navegación del sitio, agregar páginas, agregar imágenes o vídeo, etc. Avanzaremos sobre esto en la próxima nota.
Mientras tanto, para quienes deseen investigar, les les dejamos un link en el que pueden encontrar mas información interesante Ayuda para los sitios web públicos de Office 365.
Cuando se llega al momento de publicar el sitio tarde o temprano surge una pregunta: ¿Que pasa con los dispositivos móviles? La responderemos a continuación.
Veamos la próxima nota: Configurando el Sitio web público para dispositivos móviles.



No hay comentarios.:
Publicar un comentario